
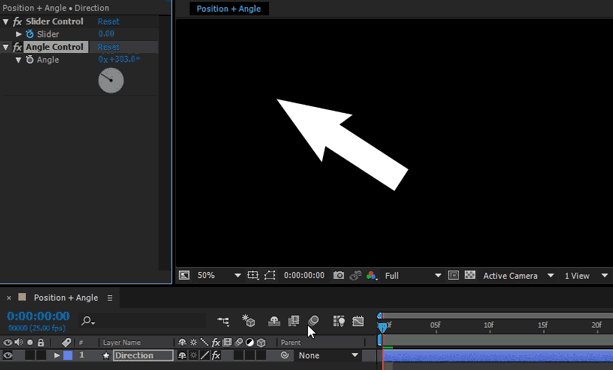
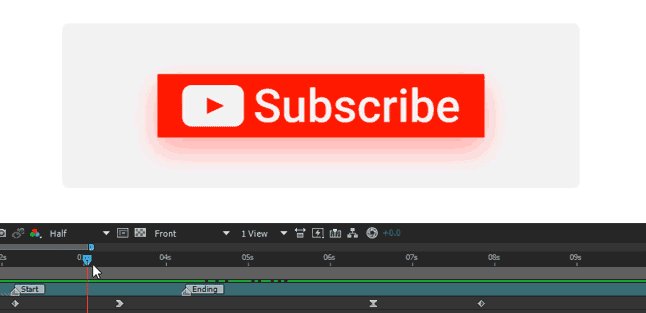
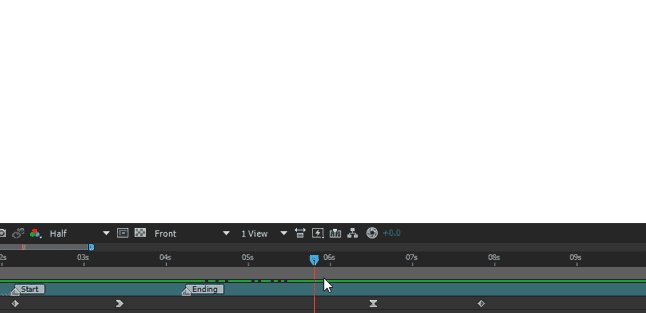
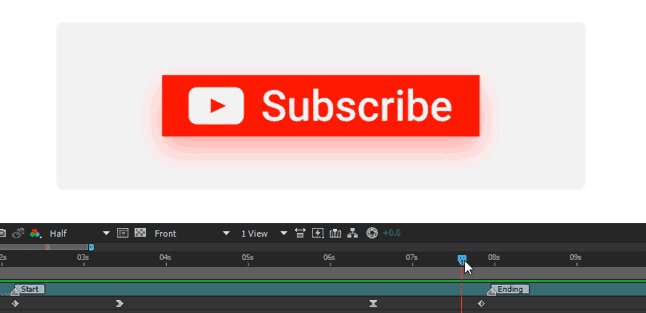
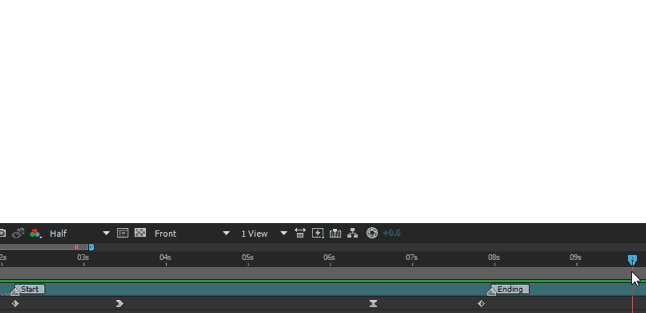
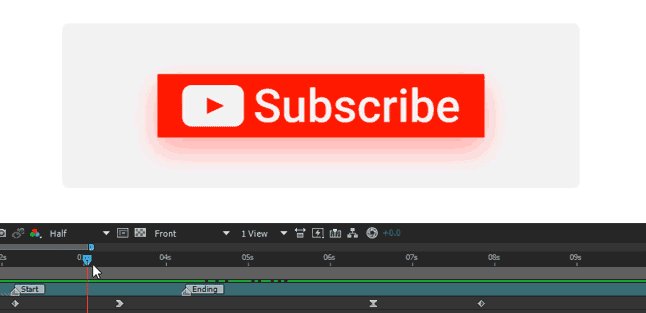
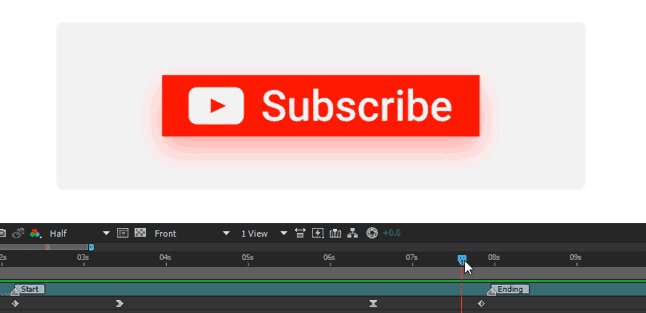
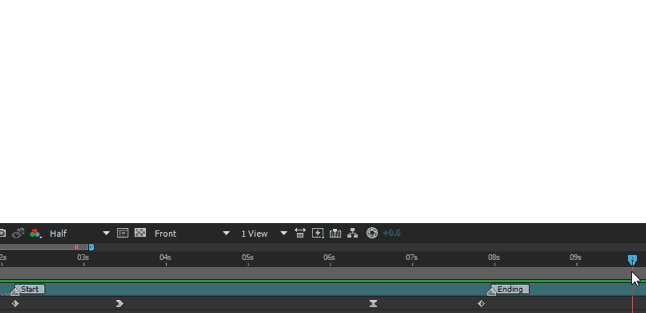
Using this expression, you can shift the beginning and ending of the animation using two markers.
The first marker to shift the animation of the first two keys, that is, the beginning.
The second marker to shift the animation of the third and fourth keys, that is, the ending of the animation.
try{
if(marker.numKeys>1&&numKeys>1){
beginAnim=marker.key(1).time;
endAnim=marker.key(2).time;
markerMoveTime=endAnim-beginAnim;
keyStart=key(1).time;
keyStartN=key(2).time;
keyEnd=key(3).time;
if(time>=beginAnim && time<=endAnim)
{if((time-beginAnim)>=(keyStartN-keyStart)){valueAtTime(keyStartN);}
else valueAtTime(keyStart+(time-beginAnim));
}
else if(time>endAnim)
{valueAtTime(keyEnd+(time-endAnim));}
else if(time<beginAnim) {valueAtTime(keyStart);}
else {value;}
}else value;
}catch(err){value;}